| [pending proofread revision] | [pending proofread revision] |
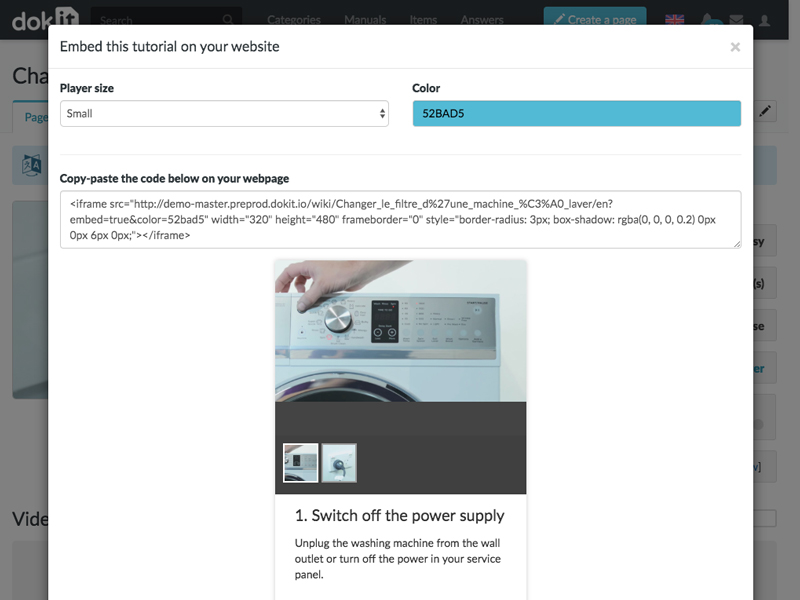
(Page créée avec « 2. Change the player size, color, and then copy and paste the embed code to put it on your website. ») |
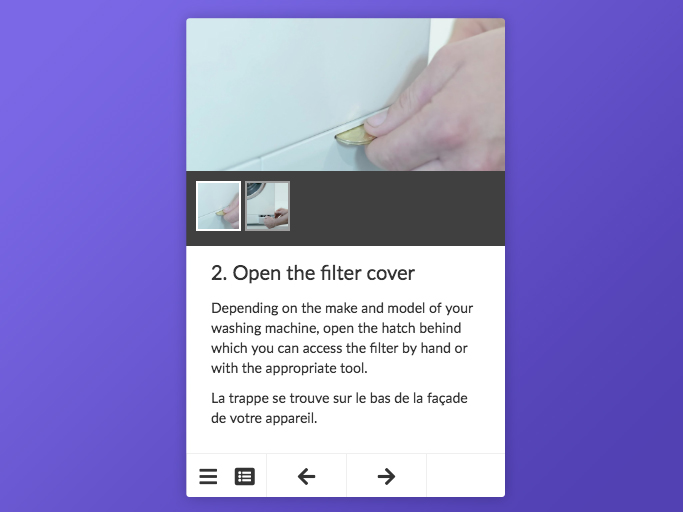
(Page créée avec « {{Info|You can also view the table of contents, the necessary materials and tools, and get an overview of the tutorial.}} ») |
||
| Line 31: | Line 31: | ||
2. Change the player size, color, and then copy and paste the embed code to put it on your website. | 2. Change the player size, color, and then copy and paste the embed code to put it on your website. | ||
| − | {{Info| | + | {{Info|You can also view the table of contents, the necessary materials and tools, and get an overview of the tutorial.}} |
|Step_Picture_00=Explorer_les_pages_visuellement_dokit-embed-2.jpg | |Step_Picture_00=Explorer_les_pages_visuellement_dokit-embed-2.jpg | ||
}} | }} | ||
Latest revision as of 13:18, 13 January 2020
Follow this procedure to integrate (embed) a tutorial into a website.
Difficulty
Easy
Duration
2 minute(s)
- Prerequisites tutorials
Prerequisites tutorials
Step 1 - Access the tutorial to export
On the home page, select the tutorial to be exported as a PDF.
Step 2 - Embed a tutorial into a website
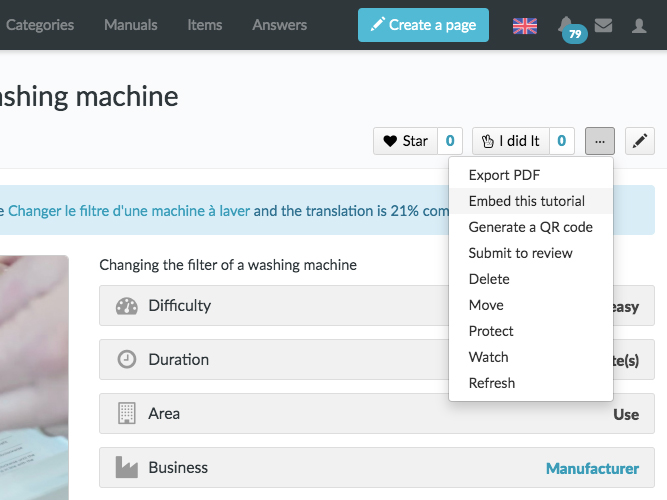
1. Once the tutorial is open, click on the dotted icon (top right of the page), then on Integrate this tutorial.
2. Change the player size, color, and then copy and paste the embed code to put it on your website.
Published



 Français
Français English
English