| [pending proofread revision] | [pending proofread revision] |
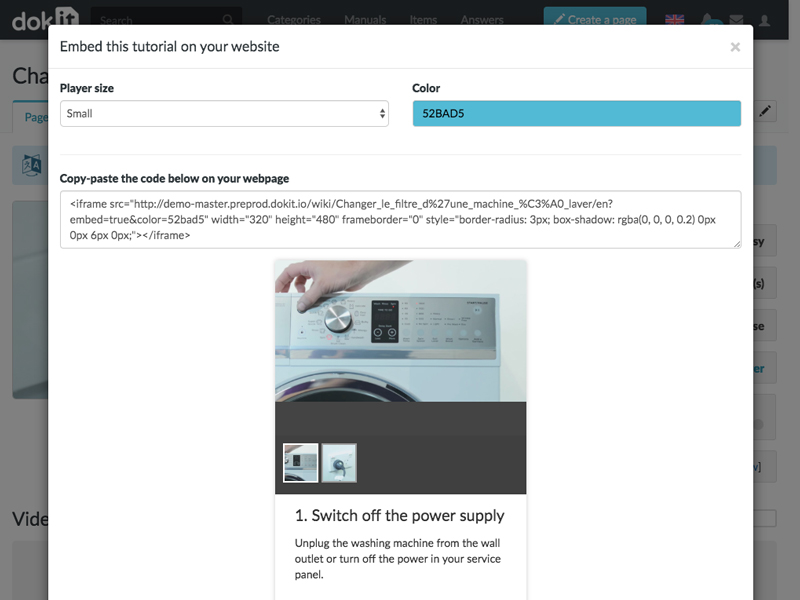
(Page créée avec « 2. Change the player size, color, and then copy and paste the embed code to put it on your website. ») |
|||
| Line 29: | Line 29: | ||
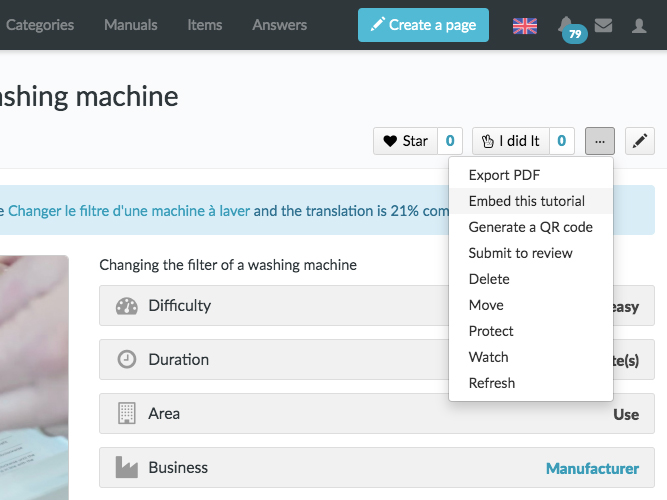
|Step_Content=1. Once the tutorial is open, click on the dotted icon (top right of the page), then on '''Integrate this tutorial'''. | |Step_Content=1. Once the tutorial is open, click on the dotted icon (top right of the page), then on '''Integrate this tutorial'''. | ||
| − | 2. | + | 2. Change the player size, color, and then copy and paste the embed code to put it on your website. |
{{Info|Vous pouvez également afficher le sommaire, les matériaux et outils nécessaires, et avoir un aperçu du tutoriel.}} | {{Info|Vous pouvez également afficher le sommaire, les matériaux et outils nécessaires, et avoir un aperçu du tutoriel.}} | ||
Revision as of 13:17, 13 January 2020
Follow this procedure to integrate (embed) a tutorial into a website.
Difficulty
Easy
Duration
2 minute(s)
- Prerequisites tutorials
Prerequisites tutorials
Step 1 - Access the tutorial to export
On the home page, select the tutorial to be exported as a PDF.
Step 2 - Embed a tutorial into a website
1. Once the tutorial is open, click on the dotted icon (top right of the page), then on Integrate this tutorial.
2. Change the player size, color, and then copy and paste the embed code to put it on your website.
Published



 Français
Français English
English